Why copying basic browser features made perfect sense
The HTML Addon for Storybook does what modern browsers have been doing for years. Still, it is surprisingly useful and is approaching 3 million downloads.
The HTML Addon for Storybook does what modern browsers have been doing for years. Still, it is surprisingly useful and is approaching 3 million downloads.
The idea originated in a client project that we were doing for the Swedish web platform vendor Episerver. Our team was building a component library that their inhouse team of .Net devs would implement on episerver.com. They would be writing the components in a templating language specific to Episerver and wanted easier access to the HTML code – without wrestling with React.

Writing an addon for Storybook turned out to be quite straightforward, and there is a short guide on how to do it. In less than a day, the first version of the HTML addon was ready. On a whim, I added it to Whitespace’s Github on the off chance that others might also find it useful. And so far in 2024, we have had nearly 3 million downloads.
What does HTML Addon do?
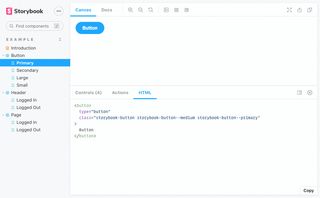
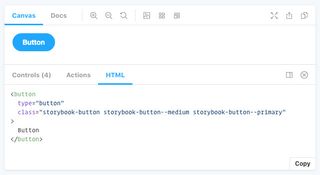
Section titled What does HTML Addon do?It adds a panel that shows the HTML code of the component that you are looking at in Storybook. It’s as simple as that.
Technically, the addon uses the browser API (specifically innerHTML) to retrieve the resulting HTML of components written in different frameworks. This is done automatically when the DOM is updated, either when switching between stories or changing the output of the current one through controls or knobs. The markup is then processed through Prettier to make it readable.

Why do we use the addon?
Section titled Why do we use the addon?At first, I didn't see the benefit of making an addon that merely shows HTML. For years, markup for individual components has been visible via the dev tools in modern browsers, so why reinvent the wheel? To be honest, building the addon was more a matter of humouring our account exec.
Time, however, has (for once) proven me wrong.
The addon simplifies three common tasks at Whitespace:
- Handovers. We often work for tech companies with inhouse backend devs. Getting direct access to HTML without having to set up the project, saves time. In addition, it makes our delivery completely independent from our clients’ choice of templating language
- Quality audits. When we do accessibility testing, our accessibility specialists get direct access to the HTML markup
- Troubleshooting. Instant access to the HTML makes bug hunting that much easier. Not having to open up the browser dev tools removes a tiny bit of friction. And if you code for a living, having less friction is definitely a good thing
It boils down to the fact that more UI-developers at Whitespace (and elsewhere) know HTML than React. And even for an avid React dev like me, HTML is often more straightforward. The HTML addon distills the code to the essence, and makes work easier for a variety of people.
How do I install it?
Section titled How do I install it?Add the HTML addon to your Storybook with `npm:
npm i --save-dev @whitespace/storybook-addon-htmlRegister the addon in .storybook/main.js:
module.exports = {
// ...
addons: [
'@whitespace/storybook-addon-html',
// ...
],
};There’s more information in the readme over on GitHub.
What’s the plan going forward?
Section titled What’s the plan going forward?I’m surprised and happy with the positive reception of the addon. I get regular feedback via Github, and spend a few hours each month fixing bugs. We’ve also seen contributions from other people which have been a great help in keeping it up to date with new versions of Storybook core.
If you want to add features, don’t hesitate to make a pull request – or hit me up on Github or via Whitespace’s Twitter.
Customize your Storybook
Section titled Customize your StorybookCheck out the Addon Catalog for more ways to customize your Storybook.